
PaintCodeというアプリがしばらく前に公開されて、日本でも多くの開発者に使用されていますが、その弱点を補う、よいアプリがMacAppStoreにありましたので紹介します。
 |
Qwarkee (Version 1.2.2)  |
|
| カテゴリ: | 開発ツール | |
| 価格: | ¥450 | |
| デベロッパ名: | wavecoders | |
| リリース日: | 2012/02/13 | |
| 対応デバイス: | 無し | |
| 現Ver.の平均評価: | (無し / 0件の評価) | |
| 通算の平均評価: | (無し / 0件の評価) | |
| Game Center: | 非対応 | |
このアプリです。YouTubeの作者紹介ビデオはこちら
SVGファイルがObjCコードに変換できるとのことです。これがPaintCodeに勝っているともいえる理由は、
- デザイナがなれたソフト(Adobe Illustrator, InkScape)で絵を書ける
- 安い(PaintCodeは、8500円ですが、こちらはなんと450円)
AIでも、EPSでも、svgに変換すればよいです。
@natsun_happy @tomohisa いいですよねコレ。Illustratorとで試してみたのですが、グラデーションメッシュを使っているとアウトでした。drawRect:が空っぽになりました。
— KatokichiSoftさん (@hkato193) 5月 30, 2012
こんな報告もありますのでご注意を。
これは、描画のためのUIを用意していない点が大きいですね。しかし、AIや、InkScapeを使用すればいいので問題なし
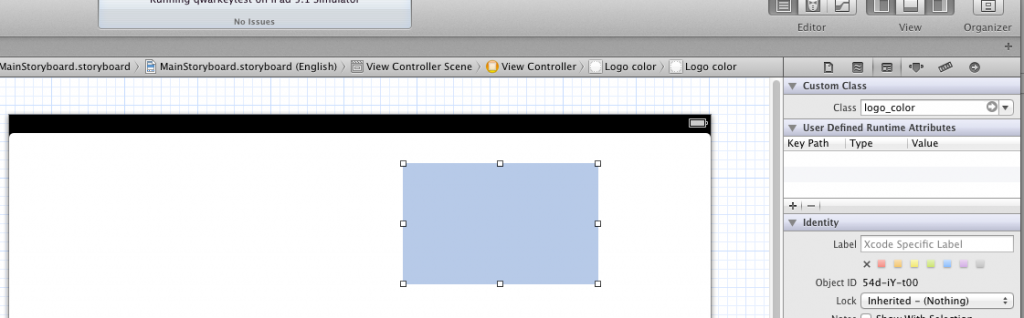
こんな感じでやってみました。私の会社のロゴを取り込んで、クラス形式ではき出したら、Objective-Cのクラスをはき出してくれます。これをプロジェクトに取り込んで、Storyboardのビューのクラスを書き換えると、

表示するとこうなります。

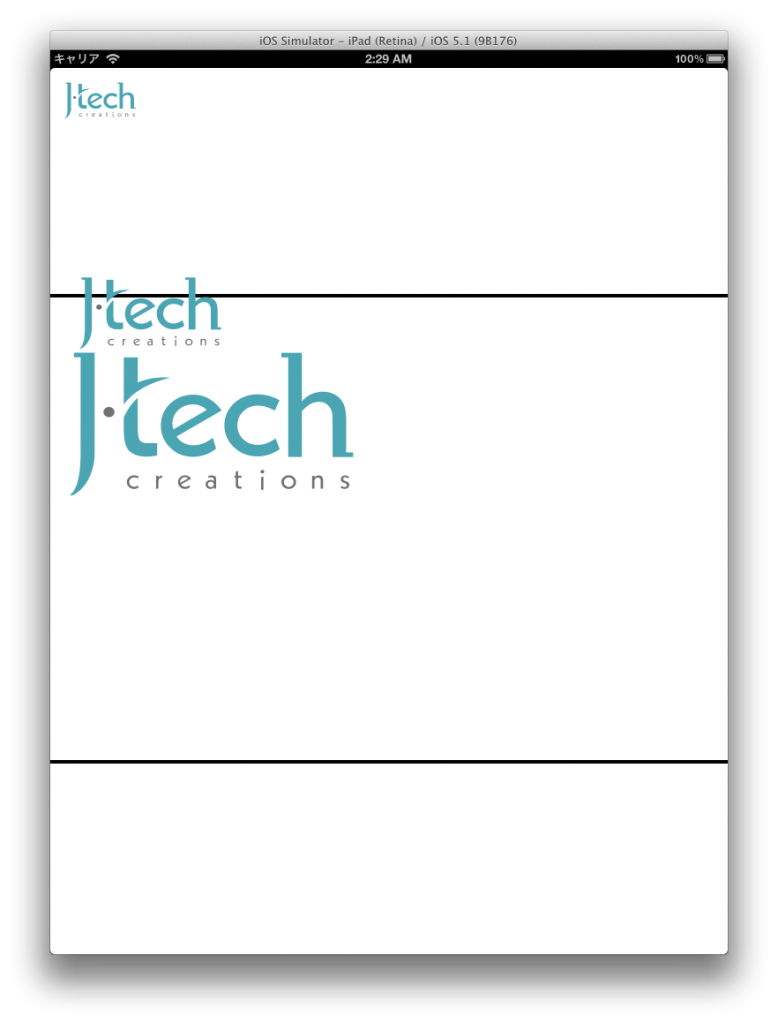
この場合は、ちょっと拡大したかったので、ビューを拡大するとこうなりました。
//viewDidLoadのなかで
viewToBeScale.transform = CGAffineTransformMakeScale(4, 4);
すると、ちょっと位置は違いますが、

こんな感じでぼやけてしまいます。これを直す方法がなかなか見つからなかったのですが、ここにありました。
iphone – How to make sure the UIView -drawRect: is drawing with contentScaleFactor of 1.0f? – Stack Overflow
この答えで、あるように、contentScaleFactorは、どこで設定してもうまくいくわけではなくて、この場合は、
-(void) layoutSubviews {
[super layoutSubviews];
self.contentScaleFactor = 4*self.window.screen.scale;
}
のように、LayoutSubviewsの中で書いてあげる必要がありました。これを、作成されたクラスの中で行ってあげると、うまくいきました。(retina displayでも正しく動くために、self.window.screen.scaleも考慮する必要があります)

別のものも写っちゃっていますがご勘弁を。
こんな感じで、スケールもうまく出来るので、小さなオブジェクトを、拡大して表示しても、きれいに表示することが出来ます。
しかし、DrawRectにコードを記述する方法は、描画のパフォーマンスに大きな影響を与え、特に複雑な絵を、new iPad上で表示すると、表示のコストがかかってしまいます。
そのために、バックグラウンドで、UIImage上に描画をして、そのUIImageをもらって、UIImageViewに書き込むと、パフォーマンスが改善します。その方法も、リクエストがあればそのうち書きたいと思います。
 |
Qwarkee (Version 1.2.2)  |
|
| カテゴリ: | 開発ツール | |
| 価格: | ¥450 | |
| デベロッパ名: | wavecoders | |
| リリース日: | 2012/02/13 | |
| 対応デバイス: | 無し | |
| 現Ver.の平均評価: | (無し / 0件の評価) | |
| 通算の平均評価: | (無し / 0件の評価) | |
| Game Center: | 非対応 | |
PaintCode (Version 1.0.1)  |
||
| カテゴリ: | 開発ツール | |
| 価格: | ¥8,500 | |
| デベロッパ名: | PixelCut s.r.o. | |
| リリース日: | 2012/03/11 | |
| 対応デバイス: | 無し | |
| 現Ver.の平均評価: |      (5.0 / 2件の評価) (5.0 / 2件の評価) |
|
| 通算の平均評価: |      (5.0 / 3件の評価) (5.0 / 3件の評価) |
|
| Game Center: | 非対応 | |



