基本的なことですが、UIWebViewからdelegateを使って機能を呼び出す簡単な方法があったので共有します。こちらのリンクからの情報です。
iphone – How to change a javascript alert box title into an UIWebView? – Stack Overflow
まず UIViewに表示するHTMLから。こちらではローカルのファイルを使いましたが、通常のWebサイトでももちろん可能です。
ここで、onClick (イベントでなくても、任意の JavaScriptでOK)から、
document.location='app://alert';
や、
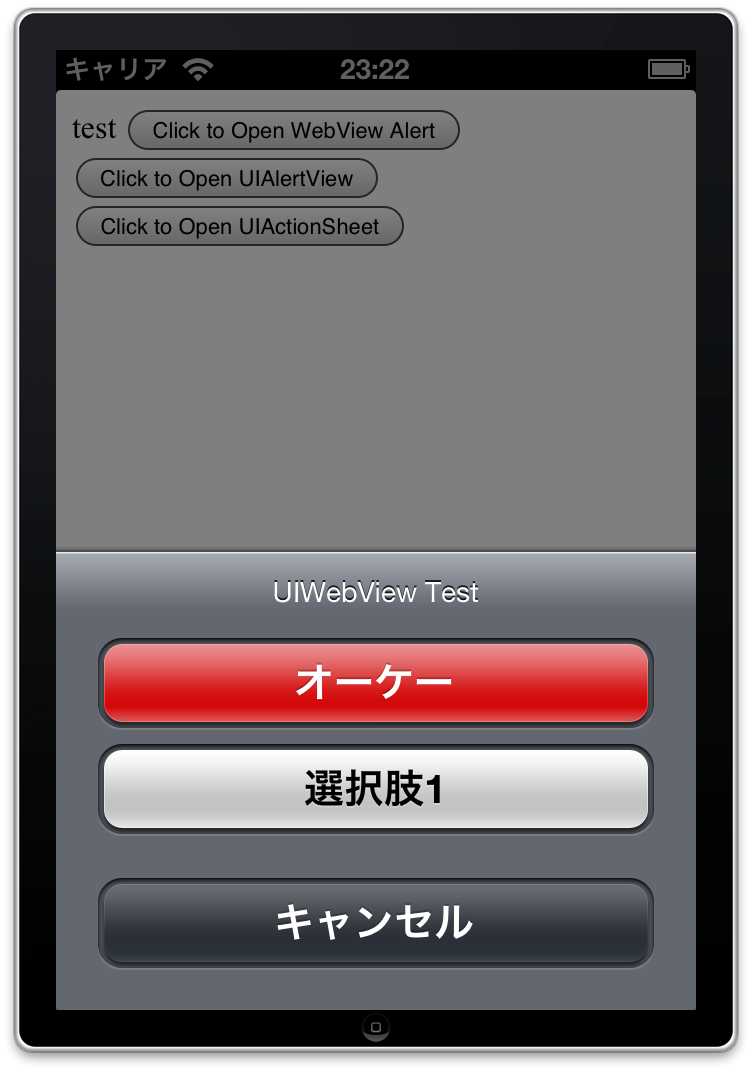
document.location='app://actionSheet';
などのコードを実行しています。この際、WebViewは、ページがかわる許可を得るために、UIWebViewDelegateを呼び出します。ViewControllerのコードがこちら。
ポイントは、 webView:shouldStartLoadWithRequest:navigationType:の中で、
if ([request.URL.absoluteString isEqualToString:@"app://alert"]) {
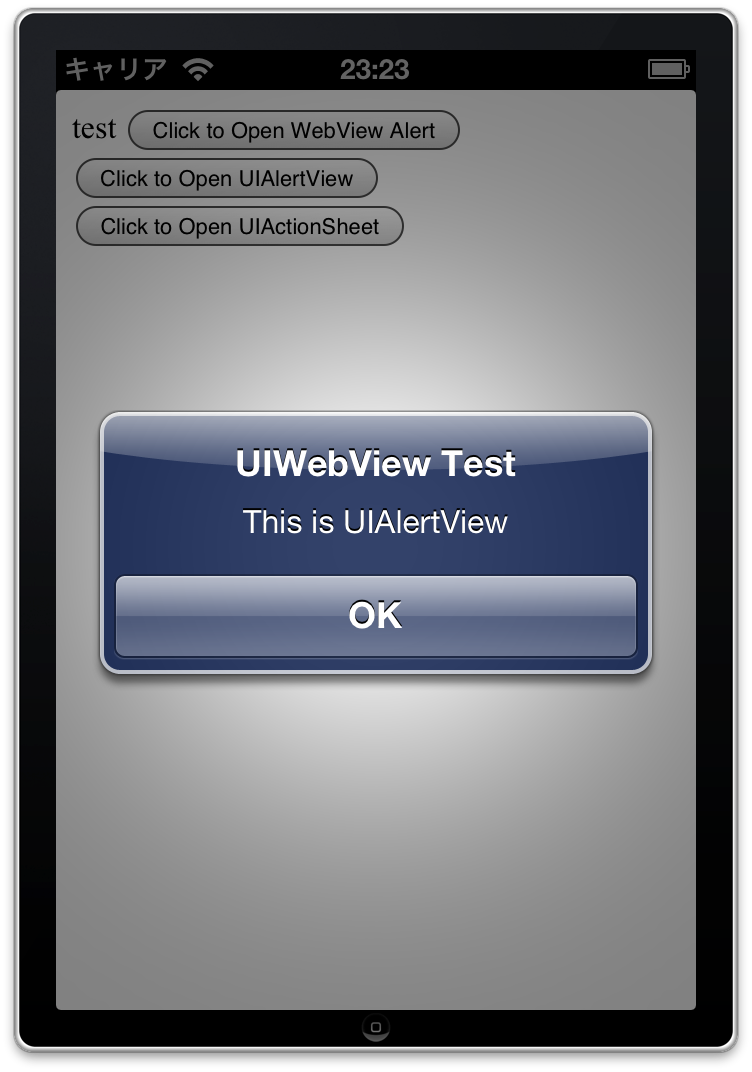
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"UIWebView Test" message:@"This is UIAlertView" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil];
[alertView show];
return NO;
}
と、リクエストのアドレスを見て、特定のアドレスの場合は、Alertを表示したり、画面の遷移をしたり、ActionSheetをだしたり何でも出来る訳です。逆にWebViewの中のJSに対して命令を送るときは、
- (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script
メソッドで、任意のスクリプトと結果が得られます。
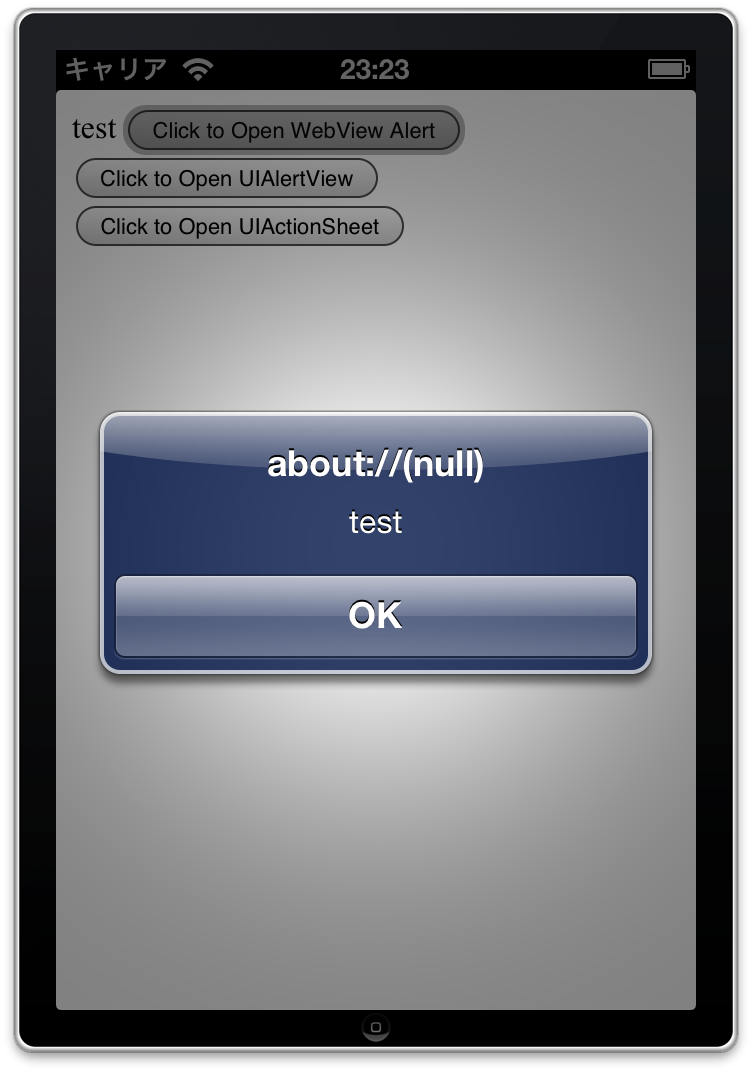
今回の結果はこんな感じ、

これだと、ドメイン名がタイトルになってしまうという問題があります。

このように呼び出せます。