前の記事で、Mint60を作るに至った経緯を書きました。
http://www.zero4racer.com/blog/1355
今回の記事では、自作キーボード初心者がMint60を組み立てて、何とか動作に至るまでの経緯を書きたいと思います。いくつか初心者ならではの失敗もしていますので、Mint60をつくる予定の方の参考にはなるかもしれません。
iOS, Mac 技術情報サイト
前の記事で、Mint60を作るに至った経緯を書きました。
http://www.zero4racer.com/blog/1355
今回の記事では、自作キーボード初心者がMint60を組み立てて、何とか動作に至るまでの経緯を書きたいと思います。いくつか初心者ならではの失敗もしていますので、Mint60をつくる予定の方の参考にはなるかもしれません。
日本語入力には色々方法があり、一般的に使われるローマ字入力や、かな入力に加えて、親指シフト入力というものがあります。これは左右の親指にそれぞれシフトキーを割り当てて、それぞれの親指を押した時に、キーの入力する文字を変化させる方法です。わたしは下のブログ記事にありますが、2014年に始めました。最初の1ヶ月くらいはローマ字入力よりかなり遅くても無理して使ったいたのですが、1ヶ月くらいでそれほど変わらないスピードになり、1年くらいでローマ字入力よりも早くなりました。
“親指シフト入力最適化のために自作キーボードMint60を作るまで” の続きを読む
この度、J-Tech Creations, Inc.から、Macの操作をiPadで行うことができるアプリをリリースしました。Xcodeで表示されるTouch BarをiPad上に表示して、使用することのできる機能も持っています。
アプリのダウンロード先は以下の通りです。
説明ビデオは以下のものです。
Mac側でもアプリをインストールして、MacのTouch Barの情報を送信する必要があります。J-Tech Creations, Inc サイトからMac版アプリをダウンロードすることができます。
AppStoreでも配信できるようにするために、汎用の画面操作アプリとして作成しています。Touch Barを使用するためには、最新のXcodeを起動して、WINDOW -> SHOW TOUCH BAR から、Touch Barを表示する必要があります。ですので、常時使用するためというよりも、開発のテスト用という感じと思います。ただ、iPad ProをMagic Keyboardの前に立てかけると、まさにTouch Barつきキーボードのようにしようできるので、気に入っています。
Apple製のアプリに関しては、すでにTouch Barに対応したアプリがリリースされているので、MacBook Proの検討中の方や、iMacでも使いたいという方にはオススメです。
オープンソースで同様のアプリがありますが、こちらのアプリは公開されているAPIを使用して作成しているので、自分でソースをビルドせずに、あプリを実行することができます。ですので、使用の際はXcodeを起動して、Xcode内のTouch Barシミュレータを起動しておく必要があります。
面白そうと思われたら、ぜひ使ってみていただければと思います。
OSX El Capitan から最新の macOS Sierra が先週リリースされましたが、Karabinerという、キーマッピングのソフトが無いと不便なので、躊躇していましたが、Karabinerはなくてもなんとかはなりそうというのをよんでトライしてみました。
Karabinerでは今まで
を使っていました。
インストールの経緯をまとめたtwitterをここにまとめておきます。
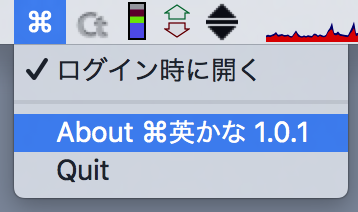
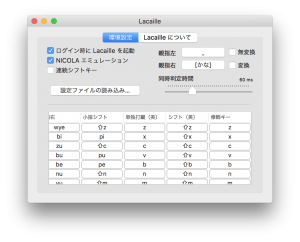
無事にmacOS Sierra インストール完了。KarabinerなしでUSキーボードの右左Cmdをカナ英数化、さらに親指シフト化に苦労したけど、結局⌘英数、Lacalle、Karabiner Elementの合わせ技でほぼ希望のキー構成にするのに成功
— Tomohisa Takaoka (@tomohisa) September 27, 2016
Karabiner Elementが置き換えしか対応しないので、右Cmdは完全にカナキーに変えたので、右Cmd+何かのショートカットキーが使えない。一日使うことないと思ったら、ファイル削除のCmd+Delを右手一本でやるのが効かなかった。でもやりたいことの90%は出来てるので満足
— Tomohisa Takaoka (@tomohisa) September 27, 2016
その他、VMWare Fusionは無料アップデートで対応出来たし、SoftRaidも最新で問題なし、Safariは高速化されているようだし、BitDefenderのウィルスチェックアプリも問題なし。macOS Sierraは大満足ですね。
— Tomohisa Takaoka (@tomohisa) September 27, 2016
Apple Watch でのスクリーンアンロックに関しては2段階認証を設定している必要があるけど、何か別のことを変えた後には設定できないらしく、3日待つようにApple IDサイトで保留にされたみたい。
— Tomohisa Takaoka (@tomohisa) September 27, 2016
一つトラブルとして、以前入れていた、SmartScrollのアプリの設定画面が原因(おそらく)で、多くのアプリがクラッシュしたので、結構焦ったけど、SmartScrollの削除で問題なくなりました。
— Tomohisa Takaoka (@tomohisa) September 27, 2016


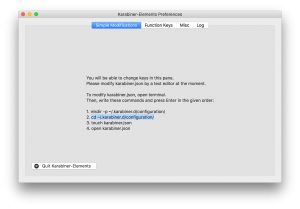
上記の設定だけだと、右⌘+文字が入力できず、ショートカットとして動作してしまいましたので、Karabiner Elementsで、右⌘キーを完全にかなキーとしてしまいました。それによって、どんな状況でも右コマンドボタンを⌘ボタンとしては使用できなくなりました。
また、Karabiner-Elementsが起動していると、システム設定の装飾キーのいれかえができなくなるので、そちらもKarabiner-Elementsで設定しました。

以下が設定したkarabiner.jsonファイル
{
"profiles": [
{
"name": "Right Command is KanaKey",
"selected": true,
"simple_modifications": {
"right_command": "japanese_kana",
"caps_lock": "left_control",
"left_control": "caps_lock"
}
}
]
}
最近、Swiftでサーバーサイドのコードを書いています。SlackのBotができるところまできました。 Swiftでボットを作るためのフレームワークをオープンソース化しました | まだSwiftは3.0の開発中で常に変化していますが、3月、4月の変化に比べると、5月になって変化が緩やかになってきた気がします。言語の面での充実っぷりは著しいものの、肝心のライブラリはまだまだ発展途上です。4月にOSXでオープンソースSwiftの開発環境-まずビルドまで | の記事を書いて、それ以降あまり変わっていませんが、個人的には、Xcodeのプロジェクトファイルの生成機能が安定して動くようになってきたので、ずいぶん快適に開発できるようになってきたと感じます。
“Open Source Swift でMySQLにつなげるためのSwiftクラスを生成するコードを公開しました” の続きを読む
Swiftでボットを作るためのフレームワークをオープンソース化しました こちらの記事でオープンソースSwiftでの開発を始めているのですが、最初あまりにも試行錯誤だったので、まとめの情報を書いておきたいと思います。僕もわからないことばかりで、試行錯誤中なので、この方法がいいよというのがあったら教えてください。
Swift がオープンソース化して、Linux、OSX両方で動くコードを書けるようになったので、Slackのボットに挑戦してみました。
tomohisa/SwiftSlackBotter: Bot Framework for Swift Linux Command Line
以下はReadmeの意訳です。
SwiftSlackBotter はLinux、OSXで動くSlackボットのためのフレームワークです。 J-Tech Creations, Inc. により作成されました。
SwiftSlackBotter はSwiftのための Slack Bot フレームワークです。オープンソース版の DEVELOPMENT-SNAPSHOT-2016-02-08-a Swift を使用する必要があります。Zewo フレームワークのバージョン 0.3、Environment フレームワークのバージョン 0.1 を使用しています。
Zewo/Zewo: Open source libraries for modern server software.
czechboy0/Environment: Easy access to environment variables from Swift. Linux & OS X ready.
ここでは、OSX環境の設定方法を書いています。Linuxでのビルド方法は、各ツールのページから見つかります。
(Linuxのビルドはまだ試していません)
“Swiftでボットを作るためのフレームワークをオープンソース化しました” の続きを読む
最近、Open Source Swift を使って、サーバーサイドSwiftの技術調査を行っています。Swift 3.0のブランチが二週間に1度くらいアップデートして、それに合わせて、フレームワークも書き換わるので、あのライブラリはこのSwiftで動くけど、このライブラリは動かないというエキサイティングな状況です。この時期に多くのフレームワークが開発されていますが、Linux、OSXで動かすためにはFoundationライブラリさえ使えないという状況の中、HTTPサーバーを頑張って開発している、Zewoという会社のフレームワークで、テスト版のSlackBotを作成しています。
その際にRubyGemを使ってツールをインストールしようとしたところ、
ERROR: While executing gem ... (Errno::EPERM) Operation not permitted - /usr/bin/gem
のエラーが出て、gemをインストールできませんでした。sudoをつけてもできなくて、調べてみたところ、どうもgemが、/usr/bin/gemにあるのが悪いようでした。Ruby Version Managerを入れても、結局/usr/bin/gem/のgemが優先されて呼ばれていまいました。それもOSX El Capitan で Rootlessという機能がデフォルトで有効になって、sudoでも、/usr/bin領域が書き換えられなくなりました。ただ、意図して書き換えることができるように、
csrutil disable; reboot
rm -rf /usr/bin/gem
rvm implode
csrutil enable; reboot
\curl -sSL https://get.rvm.io | bash -s stable
rvm get head
rvm --auto-dotfiles
ram reload
rvm list known
rvm install 2.3
rvm docs generate-ri
which gem
最後のコマンドで、どのgemが参照されるか確認すると、
MBPR:~ tomohisa$ which gem
/Users/tomohisa/.rvm/rubies/ruby-2.3.0/bin/gem
と正しいgemが参照されました。sudoが必要ないエリアにインストールできたので、
gem install cocoapods
gem install zewo-dev
のようにsudo なしで、gemを使用できるようになりました。
GUIの統合環境ばかりで久しぶりにCUIの環境で開発していますが、慣れてくるとこちらも楽しいですね。
僕は家で作業することが多いので、4畳半のスペースをホームオフィスにしています。引っ越す前もIKEAでホームオフィスを作ったのですが2年半前に引っ越して、一から作り直しました。
引っ越す前の最初のオフィスがこちら自宅作業が多い方にオススメ!IKEA で作った快適自宅オフィス |
引っ越した後の途中経過がこちら4畳半のスペースにIKEAで作った!見えるところにものを置かない、快適ホームオフィス空間 |
前のブログ記事にも書いたのですが、ホームオフィスのコンセプトはこのような感じです。
以上に加えて健康のことも考えて以下を追加しました
上記のコンセプトで少しずつ改良してだいぶ満足いくところまでできたのでブログにまとめておきます。
“IKEAの家具で作った!スタンディングで作業できるヘルシーホームオフィス” の続きを読む
ガジェットや最新のテクノロジーニュースを扱ったPodcast番組,backspace.fm
ちょっと前ですが,日本語入力の入力方法の親指シフトが紹介されていました。B-side #018: 親指シフト vs ローマ字シフト – backspace.fm
ずっと試してみたいと思っていて,ついに試せたので,備忘も兼ねてブログに残しておきます。