
UIViewのコンポーネントは、layerプロパティを使って、角丸、枠線、シャドウなどを比較的自由に設定できます。しかし、Storyboardではその設定が直に出来ないので、コードを書く必要が出てきます。しかし、そのためだけにIBOutletをつないだり、ViewDidLoadにコードを追加したりするのが面倒ですし、どうしてもコードの量が多くなるとバグが増えてしまいます。そのために、Storyboard上で、角丸、枠線、シャドウを設定できるクラスを作成して公開しました。
クラスはこちらから
Github – tomohisa/JTCCustomizableUIComponent
使い方
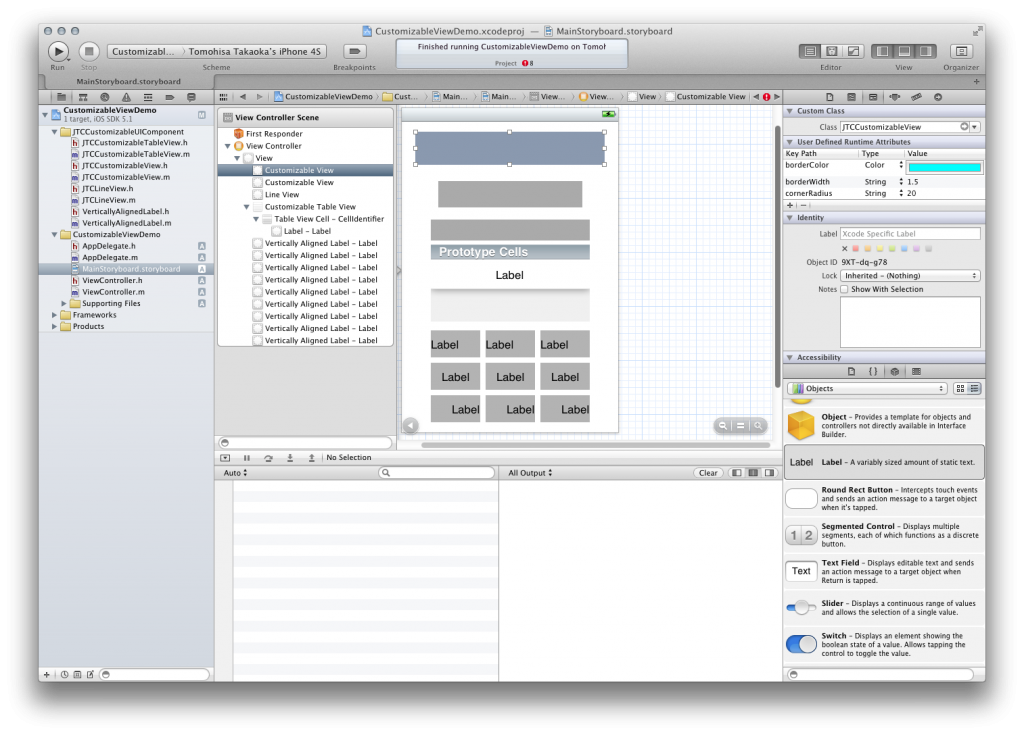
使い方は非常に簡単で、Storyboardでは、クラスに User Defined Runtime Attributesを設定することが出来るので、そこで設定するようにしています。
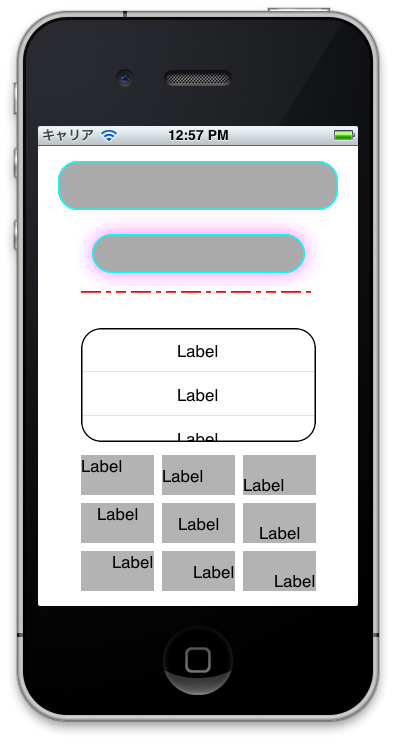
たとえばこんな感じ。

これで角丸と罫線を設定しています。Storyboard上では設定結果は反映されないので、実機もしくはシミュレーターで実行して結果を確認する必要があります。
手順は、
- クラスをプロジェクトに取り込み
- Storyboard上で、ビューのカスタムクラス名を設定
- プロパティを、User Defined Runtime Attributesに設定
画像では、JTCCustomizableViewをクラス名に設定しています。
ここでは、borderColor, borderWidth, cornerRadiusを設定しています。
これだけです、簡単ですね。クラスとしては、
- JTCCustomizableView – UIViewの拡張
- JTCCustomizableTableView – UITableViewの拡張
- JTCLineView – View内に点線などの罫線を書く
- VerticallyAlignedLabel – Labelに縦のアラインメントを設定
これは、Vertical Text Alignment for UILabel?: Apple Support Communities で紹介されているものを取り込みました。
となっています。詳しい設定方法などは、githubをご覧ください。cloneすれば簡単に使い方が分かると思います。
既知の問題
実行は問題なく出来るのですが、Xcode上で、Storyboard内のエラーが出てしまいます。
Color type user defined runtime attributes with Xcode versions prior to 4.3
XCode4.3以前では使えませんというエラーでしょうか。警告でもいいような。
Preceding build task claims to succeed in spite of generating error messages. Please file a bug report.
エラーがあるのにビルドが成功しています。バグレポートを作成してください。
(コードを公開してからAppleにバグレポートする予定)
原理
原理というほどのものではないのですが、Xcode4.3.2の時点で、カスタマイズクラスを使用しなければいけない理由として、
- User Defined Runtime Attributes の Number型は、整数のみで、小数点を入れられない
- User Defined Runtime Attributes の Color型は、UIColorクラスには代入できるが、CGColorクラスには代入できない
これによって、線の細さを、0.5にしたくても出来ませんし、Opacityを0.5に使用としても出来ません。そのため、このクラスでは、String型を使用して、”0.5”なども入力できるようにしています。
そのため、layer.borderColorに直接代入することが出来ないので、カスタムクラスを作っています。
Less Code, Less Bugs
これは真実ですね。どれだけ優秀なプログラマでも、ミスはゼロではなくて、簡単なプログラム、単調なプログラムだと、よりいっそうミスの可能性が多くなります。少しでもコード量を減らして、安全なプログラムを作る助けになればと思います。
追記: 2012/6/7 補足いただいたので追記します。
@tomohisa 補足ですが,User Defined Runtime AttributesはiOS5であればStoryboardでない普通のxibでも動きます.
— saryouさん (@saryou_ssk) 6月 7, 2012
追記: 2012/6/8 バグレポートしました
この記事でおきるエラーを報告しました。 Bug ID# 11616519[link] bit.ly/KxPkUG Less Code, Less Bugs! Storyboardで角丸、枠線、シャドウを設定できるクラスを公開
— Tomohisa Takaokaさん (@tomohisa) 6月 7, 2012