みんなで玉入れ!運動会
みんなで玉入れ!運動会 
カテゴリ: ゲーム
価格: 無料
みんなで玉入れ!運動会 iPad アプリが、無事に1.0.1バージョンに更新されました。バグ修正、また、メニューにサウンドを追加しました。このアプリは、フレームワークにHome – Kobold2D™ – Kobold2D ,物理エンジンにBox2D | A 2D Physics Engine for Games を使用しています。
そして、レベルエディタとして、LevelHelper、スプライト作成ソフトとして、SpriteHelperを使用しました。これらのツールによって、多くの作業をグラフィカルに行うことが出来るので、プログラマーの作業を大幅に軽減することが出来ます。ちなみに、玉入れアプリは、基本の玉入れの動作はLevelHelper、SpriteHelperの勉強をかねて、5時間ほどで作ることが出来ました。
(そのあと、メニュー、デザイナとの共同作業、スコア表示、ゲームセンター、アプリ内購入などで、あと数日掛かっているんですが…)
 LevelHelper
LevelHelper 
カテゴリ: 開発ツール
価格: ¥1,600
 SpriteHelper
SpriteHelper 
カテゴリ: 開発ツール
価格: ¥1,100
SpriteHelperには、お試し版の SpriteHelper FREEもありますが、機能制限があるので、実際にゲームを作るときは、通常版が必要かもしれません。
 SpriteHelperFree
SpriteHelperFree 
カテゴリ: 開発ツール
価格: 無料
それでは、SpriteHelperから始めましょう。
1. 画像の準備
この記事では、iPad版の「みんなで玉入れ!運動会」ゲームをiPhone対応したいと思います。SpriteHelperでは、Retina版の画像を準備すれば、通常版の画像も作成してくれるので、Retina版の画像を準備します。また、Animationも対応していますが、今回は基本的な動作なので、割愛します。
玉入れのかごをはこんな感じの画像を使います。

問題は、この画像だと、かごの中にボールが入った状況を再現出来ない事です。それで、かごの全面だけの画像を、画像処理ソフトで作成します。こんな感じです。

これで、この画像を上にして、通常のバスケット画像を下に置いて、ボールをその間に置くことによって、バスケットの中にボールが入る様子を再現出来ます。
あとは、ボールの画像、かごのスタンドの画像、下の芝生の画像などをPNGで準備します。私は、VectorStock® | Royalty Free Vector Graphics & Clipart | VectorStock®.com で1ドルで画像を購入したり、Vicki Wenderlich | Free iPhone Art and Artist Tutorials のフリー素材を使ったりしました。こちらは、使用した事を表示することによって使うことが出来ますね。
Sprite Helperでの設定
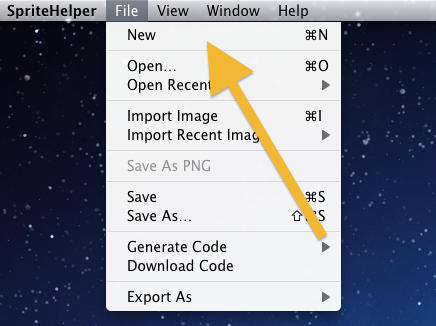
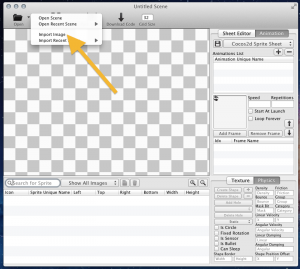
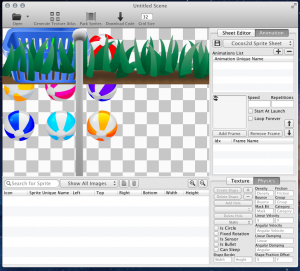
Sprite Helper アプリを起動して、新規プロジェクトを作成

準備した画像を取り込む

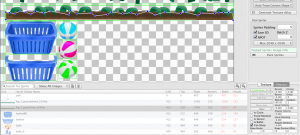
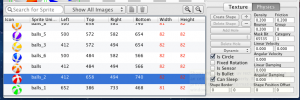
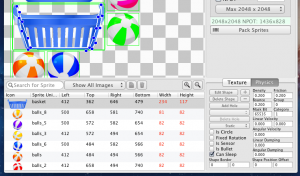
画像が重なり合って表示されるのを確認

ボールの部分を見ると、一つの画像で、隙間がある状態でボールが取り込まれているのが分かるでしょうか?ここで、スプライトの作成(pack sprite)を押します。

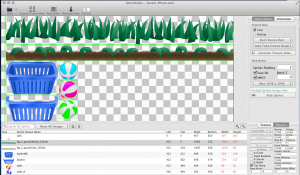
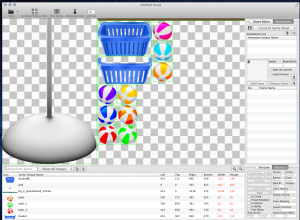
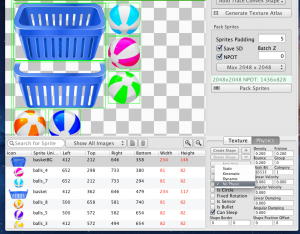
そうすると、アプリが、いい具合に、スプライトを配置して、そして並べ替えてくれます。同様の事を行うアプリに、» TexturePacker – Sprite sheet maker, image packer and optimizer があり、こちらの方が、pvrの対応、回転しての並べ替えなど、機能が豊富なのですが、続く、LevelHelperとの連携のためには、SpriteHelperを使う必要があります。

そして、この SpriteHelperでは、物理エンジンでの振る舞いを設定出来ます。
テクスチャの設定
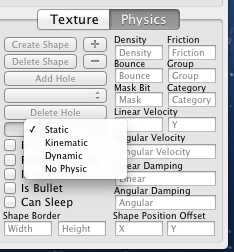
- 基本設定
- static : 物理エンジン的に、固定で、動かないもの(地面や、壊れない壁など)
- dynamic : 動的に動く物体(ボールなどはこれに該当します)
- Kinematic : 加速度に対して反応する物体(今回は使っていません)
- No Physic : 背景画像など、他の物体に反応しないオブジェクト(かごの背景など)
- オブジェクトの形状
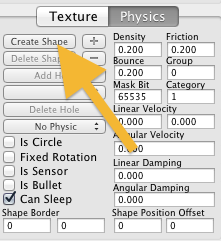
- 物理係数の設定
- Density : 物体の密度(重さ)
- Friction : 摩擦係数
- Bounce : 反発係数
- Linear Velocity: 移動速度
- Linear Damping : 移動摩擦(減速係数)
- Angular Damping : 回転摩擦(減速係数)
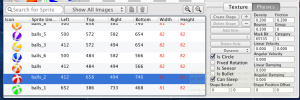
ここでは、それぞれのテクスチャが固定か、動的に動くか、それとも、物理エンジンからは全く無視するかを設定します。テクスチャを選択して、以下のコンボで設定します。

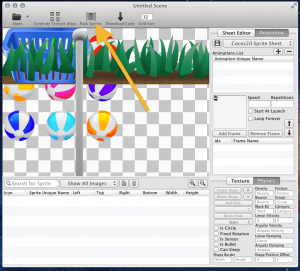
続いて、オブジェクトの形状を設定します。円形の場合、”Is Circle” プロパティを設定することによって、設定出来ます。

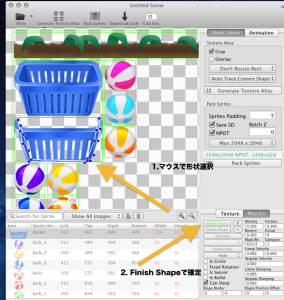
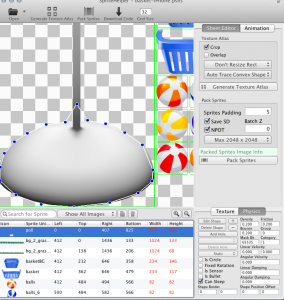
そして、SpriteHelperでは、オブジェクトの形状を、クリックで設定出来ます。試しに、かごの形状を設定しましょう。オブジェクトを選択して、Create Shapeボタンを押して、形状編集モードに映ります。

編集は、マウスで、形状を点で作成していきます。終わったら、Finish Shapeボタンを押します。

これで形状作成完了です。
SpriteHelperでは、反発率、摩擦係数などの物理係数も設定出来ます。
これらは実際動かしながら設定するのがいいかもしれません。こちらは、LevelHelperでも設定出来るので、そちらに任せるのもいいと思います。
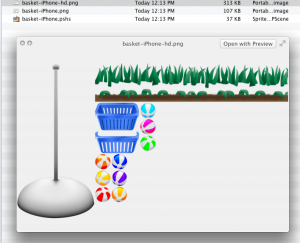
これらの項目を設定して、保存して、Generate Texture Atras を行えば、SpriteHelper の設定は完了です。

作成されるファイルは、
- Retina用の画像ファイル -hd ファイル
- 通常用の画像ファイル
- spriteHelper設定ファイル(pshs)ファイル
このファイルを、LevelHelperで読み込むことが出来ます。上の画像を見て分かるように、すべてのテクスチャは一つの画像にまとめられているので、効率よく画像を表示することが出来ます(SpriteBatchSheetが使える)
それぞれの設定はこんな感じです。
かごは、動かないので、Staticで、形を定義しています。

かごの背景は、何にもぶつからないように、No Physic 設定をしています。

ボールは、円形で、Dynamicに設定してます。

スタンドは、土台のところだけ、反射するようにしています。Staticです。

こんな感じです。長くなったので、分割します。近いうちに、LevelHelperについても書きます。
 LevelHelper
LevelHelper 
カテゴリ: 開発ツール
価格: ¥1,600
 SpriteHelper
SpriteHelper 
カテゴリ: 開発ツール
価格: ¥1,100