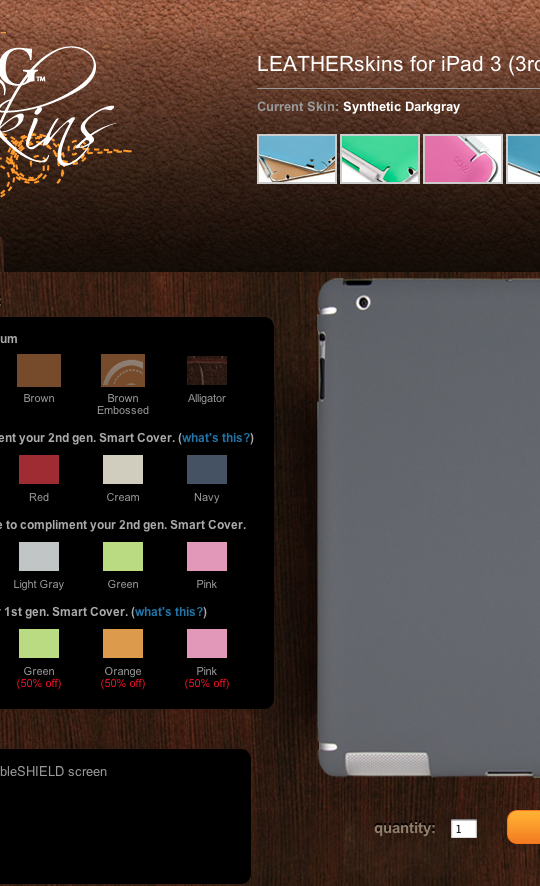
米国サイトですが、どうも日本に発送も出来るようなので共有します。ケース、Bluetoothキーボードは20%オフ、その他のほぼすべての商品は、50%オフのようですが、円高も相まって、非常にお買い得になっています。

“高品質なiPadキーボードやフィルタのZaggが24時間限定ほぼ全品20-50%オフ実施中。日本にも発送可能” の続きを読む
カテゴリー: Japanese
TweetOverview のクラッシュ対策について
最近はしばらくTweetOverviewのクラッシュ対策を行っていましたが、これまでに行ったクラッシュ対策をまとめておきます。いまAppStoreにあるバージョンもかなり安定してきていますが、さらに手元で修正を進めて、かなりクラッシュはつぶせてきました。
TweetOverview ツイート俯瞰デスクサイドアプリ (Version 1.0.3)  |
||
| カテゴリ: | ソーシャルネットワーキング | |
| 価格: | 無料 | |
| デベロッパ名: | J-Tech Creations, Inc. | |
| リリース日: | 2012/04/23 | |
| 対応デバイス: | iPad Wi-Fi+3G / iPod touch (4th Gen) / iPhone 4 / iPad 2 Wi-Fi+3G / iPhone 3GS / iPad 2 Wi-Fi / iPod touch (3rd Gen) / iPad Wi-Fi | |
| 現Ver.の平均評価: | (無し / 0件の評価) | |
| 通算の平均評価: |     (4.0 / 4件の評価) (4.0 / 4件の評価) |
|
| Game Center: | 非対応 | |
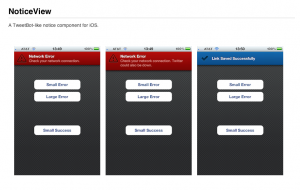
iOSで上部にかっこよく通知を出す tciuro / NoticeView が使えそう

便利そうな通知クラスを見つけたのでシェアします。
“iOSで上部にかっこよく通知を出す tciuro / NoticeView が使えそう” の続きを読む
勉強会にもスポーツ観戦にもエゴサーチにも使えるTweetOverview広告削除機能プレゼントキャンペーン(再)実施中
TweetOverview1.0.3がリリースされました。
TweetOverview ツイート俯瞰デスクサイドアプリ (Version 1.0.3)  |
||
| カテゴリ: | ソーシャルネットワーキング | |
| 価格: | 無料 | |
| デベロッパ名: | J-Tech Creations, Inc. | |
| リリース日: | 2012/04/23 | |
| 対応デバイス: | iPad 2 Wi-Fi / iPod touch (4th Gen) / iPhone 4 / iPhone 3GS / iPad Wi-Fi+3G / iPad 2 Wi-Fi+3G / iPad Wi-Fi / iPod touch (3rd Gen) | |
| 現Ver.の平均評価: | (無し / 0件の評価) | |
| 通算の平均評価: |     (4.0 / 4件の評価) (4.0 / 4件の評価) |
|
| Game Center: | 非対応 | |
今回のアップデートで、アプリが落ちる問題が(ほぼ)なくなり、アプリとして機能する様になったと感じますので、再度キャンペーンを行います。
“勉強会にもスポーツ観戦にもエゴサーチにも使えるTweetOverview広告削除機能プレゼントキャンペーン(再)実施中” の続きを読む
[iOS5]UIBarButtonItemのDisabled時の色とフォントサイズを変える方法
UIBarButtonItemを、UIToolBarに載せるとことによって、UIToolBar上でいろいろな情報を表示することが出来ますね。Label的に使用したいときは、タップしても何も反応しない様に、Disabledにする必要がありますが、そうすると、文字のテキストの色が変わってしまいます。

これを、きれいに表示するための方法です。

このように設定する方法を記述します。
“[iOS5]UIBarButtonItemのDisabled時の色とフォントサイズを変える方法” の続きを読む
Storyboardのコントローラをanimated:NOで呼ぶ方法とモーダルをいろんな方法で呼ぶ方法
Storyboardは非常に便利ですが、アプリの起動時にModalで、しかもpresentModalController:animated:NOで呼びたい時に、Storyboardだけではうまく呼ぶことが出来ません。
ios – Perform Segue on ViewDidLoad – Stack Overflow こちらの回答が参考になりました。
“Storyboardのコントローラをanimated:NOで呼ぶ方法とモーダルをいろんな方法で呼ぶ方法” の続きを読む
Flipboard風のUIが実現出来るHMGLTransitionsが便利そう
[UIKit]ViewDidLoad は一度しか呼ばれないと思っていました…
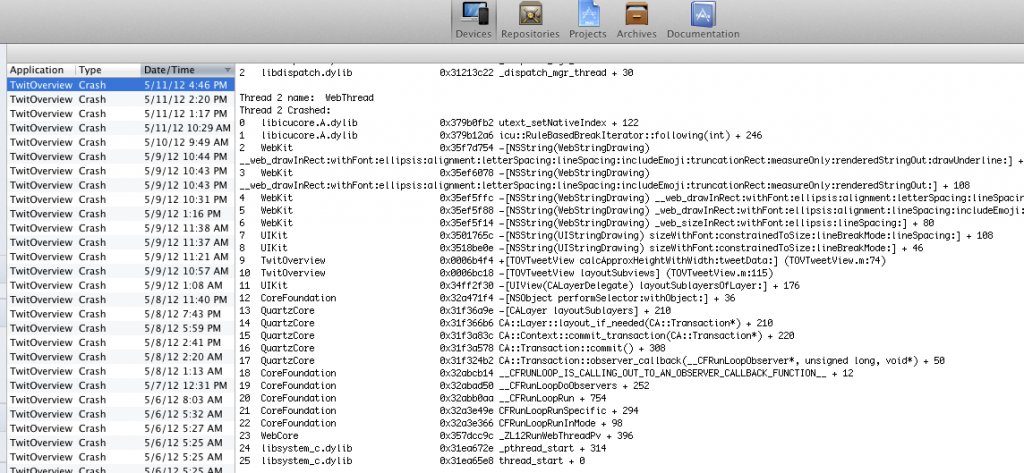
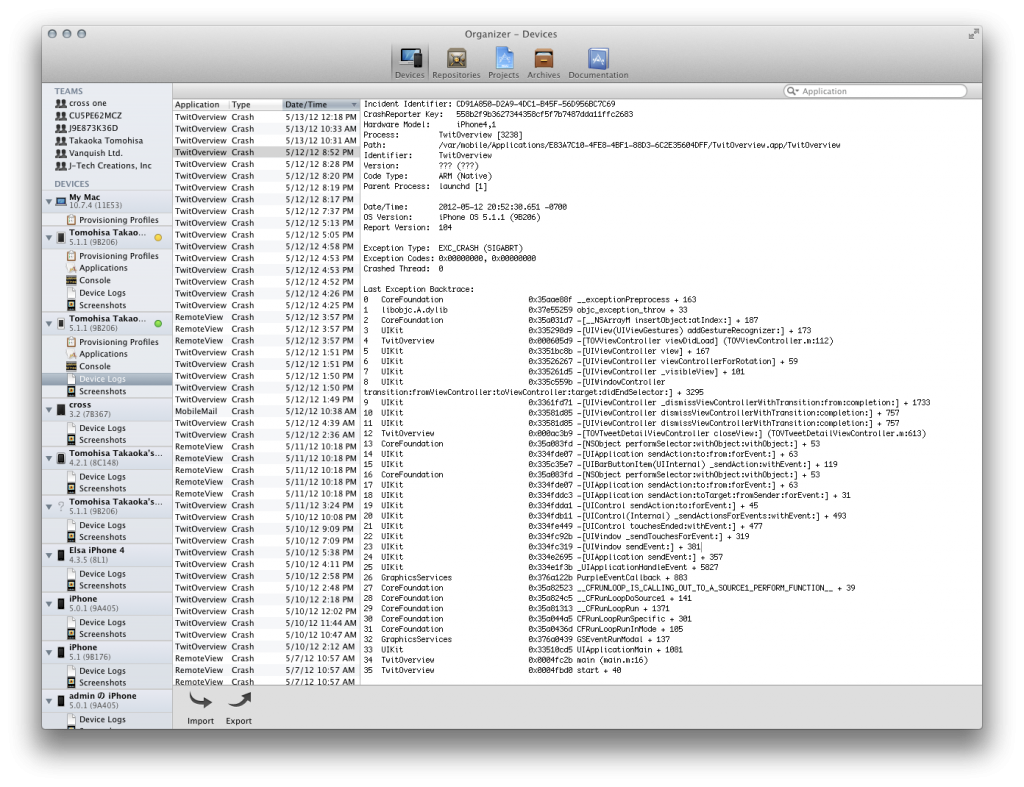
TweetOverviewのクラッシュレポートを解析して、気がつきました。

これは、ViewControllerのViewDidLoadメソッドが複数回呼ばれている故のクラッシュでした。
“[UIKit]ViewDidLoad は一度しか呼ばれないと思っていました…” の続きを読む
UIWebView がクラッシュするのを防ぐ方法-3
追記2012/5/26 AdBannerViewでクラッシュする例も追加しました。TweetOverview のクラッシュ対策について | Zero4Racer PRO Developer’s Blog
追記2012/5/14 これでほぼクラッシュしない様になって来ているのですが、まだ、クラッシュすることがあります。最小構成を作成してみたところ、その構成では落ちないようです。メモリが少ない場合など、条件が重なって発生するようです。引き続き調査を続けます。
追記 2012/05/21: 落ちなくなったコードを共有します。
UIWebView がクラッシュするのを防ぐ方法−2 | Zero4Racer PRO Developer’s Blog
iOS5 で UIWebView を使用しているときはご注意-予期せぬクラッシュを防ぐ方法 | Zero4Racer PRO Developer’s Blog
の続編です。やはり、アプリが落ちることがありましたので、さらに修正してみました。
iOSアプリ内でステータスバーをオンオフする際に、Rootviewがずれない様にする方法
アプリ内の設定でステータスバーをオンオフすると、画面の位置がStatusバーとうまく合わなくて表示がおかしくなってしまうことがあります。

この対策方法です。
“iOSアプリ内でステータスバーをオンオフする際に、Rootviewがずれない様にする方法” の続きを読む